articles
How To Master FinTech App UX Design

FinTech products were traditionally built to support banks and make financial operations faster, easier to use, and more secure. However, with the evolution in financial technology, banks are no longer the all-powerful giant that dominate the financial sector.
FinTech applications are revolutionizing how people manage their finances. They've evolved to become more independent with the expansion of digital banking worldwide. It is changing the way consumers and organizations approach financial operations and offers unique ways to reduce expenses and boost customer satisfaction.
However, the competition within the FinTech sector has exponentially increased since the pandemic. Therefore, businesses need to understand precisely how they can master FinTech app UX design to survive in today's market.
In this blog, we'll share important characteristics and 8 different aspects that business leaders and designers should consider while creating FinTech applications.

Must-Have Characteristics In FinTech App UX Design
Build trust and confidence with your UX design
While you can build trust by becoming an authoritative and credible source in the FinTech industry, it takes time and effort. There are some simpler ways to instill a sense of trust and confidence within your users.
When you launch a new FinTech application, people are taking a step into the unknown when they give your product a chance. You can leverage FinTech UX design to make it easier for users to trust you.
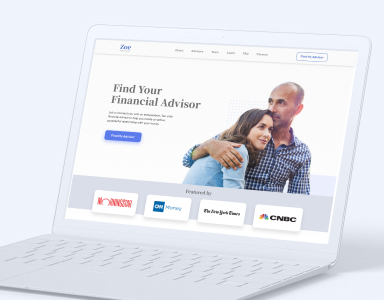
The easiest way to borrow trust from customers who have already leveraged your product. This means sharing testimonials from users and other reputed businesses and building your social proof.
If you showcase the right testimonials to the right customers based on various touchpoints, it can make a world of difference to your conversion rate. You can be smart about your targeting and showcase testimonials from freelancers to freelancers who visit your website. Or, if someone is stuck on one step of the onboarding process, you can showcase testimonials from reputed enterprises to boost their trust and get them through the process of creating their account.
Another subtle yet intelligent way of building trust is taking inspiration from some of the big and trusted FinTech applications and other software platforms in the market at the moment. By taking inspiration from websites your target audience trusts, they subconsciously feel at ease when they are first introduced to your product.
You can also use your UX design to build trust with your target audience by promoting transparency. Allowing your customers to know exactly what they can expect from you, information about your team, your clients, your activities, and your company's mission and vision will significantly impact how much your audience trusts you.
You can promote transparency by having a Help Centre with easy access to all the guides and resources users may need while using your FinTech application. By making it extremely easy to find information and resolve issues, you are taking a step towards ensuring that your target audience doesn't quit and flip over to a competitor's FinTech app.
Make your users feel secure
Anything that involves money makes people extra cautious. People constantly second-guess themselves while providing personal information on the internet. Therefore, It is your responsibility to ensure that a user knows exactly why you require a piece of information and how it will be used. It's critical for FinTech enterprises to encourage people to share personal details like their place of birth and nationality.
8 Things To Consider to Master FinTech App UX Design
1. Don't overload users with information
It doesn't take a lot of effort to complicate a subject like finance. It's the job of the UX designer to ensure that the information presented to the users on the FinTech app doesn't overwhelm them. It's important to only share information on a webpage that is relevant and extremely simple to understand.
Sharing too much information, especially in a sector like FinTech, can cause people to abandon the product. The way information is shared with users determines whether they would continue to use the app or get stressed by the information displayed and ultimately switch to another FinTech application.
Everyone wants many options. However, studies show that people often get overwhelmed when they are presented with many options to choose from. This is also the case with FinTech applications that offer numerous features.
In psychology, this is referred to as Hick's law. Hick's law, or the Hick–Hyman’s law, states that the time consumers take to ultimately make a decision increases significantly with the number and complexity of options they're offered.
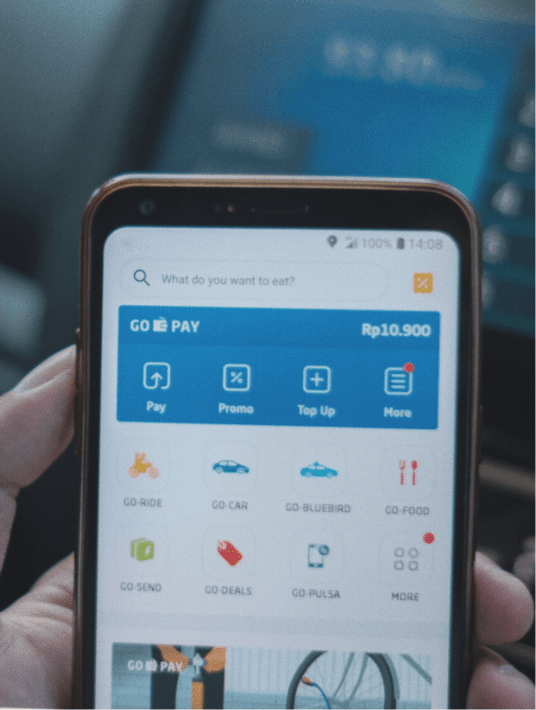
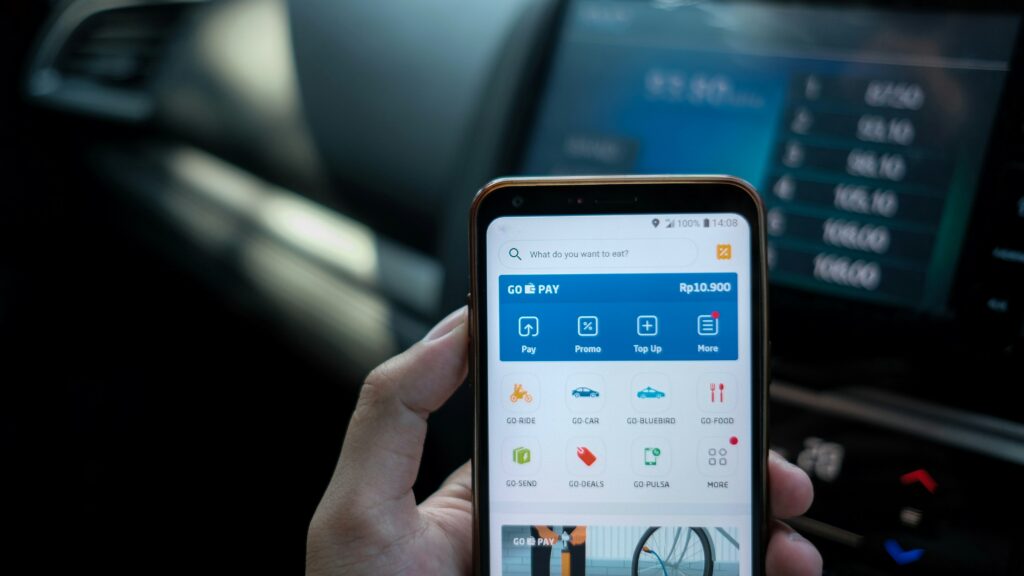
While you need to offer users many features when you design a FinTech product, it's critical to ensure that you break down complicated tasks and don't overwhelm users. You can build an intuitive navigation menu, list smaller subsections under primary categories, and highlight the most common options to make it easier for users to find them.
Keep things simple and easy to understand, and only offer information that is actually relevant to the user at any given point. Make it easy for them to find supporting data and make it easily accessible. Give them clarity about what they should do with the information — the actions they can take and why. Lastly, make it effortless for your users to take the appropriate action.
2. FinTech UX writing
UX writing is especially critical for FinTech applications because people become extremely sensitive when it comes to dealing with money and other financial resources. UX writing can make or break a FinTech application. Therefore, businesses must understand how to communicate effectively with their end users.
Conducting financial operations can be a stressful task for people. While business leaders and product managers may be familiar with the process, it is critical to step into your customers' shoes and understand what kind of content they need to reduce unnecessary friction.
FinTech app copy is usually full of jargon. It's critical to steer clear of complicated financial terms; it will only serve to confuse your end users. As a general rule of thumb, demystify any complex financial terms and use simple language to convey your messages. It's vital to ensure that the language is not too generic to make the messaging ambiguous. Be clear and concise, and don't leave any room for doubts. Avoid long blocks of text.
Additionally, the product team should also understand the importance of leveraging FinTech UX writing to contain or eliminate negative emotions that users may experience while going through a process.
Some parts of the FinTech application will require serious language, like alert or confirmation messages. Enterprises need to understand the customer journey to figure out the right tone of voice for different touchpoints. Some may require a friendly and conversational tone, while others may require an explanatory one.
3. Provide clear calls to action
FinTech applications need to have clear calls to action. People should know exactly what would happen when they click on a CTA. Clear CTAs empower users to make faster decisions without any misunderstandings. It sure effectively redirect people towards one specific action.
For example, when a user fills up a loan application, a CTA that says 'Apply' is much more effective than a 'Send' or 'Submit' button. If a user is making a funds transfer, a 'Make a Transfer' CTA is more effective than anything else.

4. Create security measures for different types of cyber-attacks
FinTech applications need to consider data security as their highest priority. According to a study by Accenture, businesses experienced a 31% increase in cyber attacks from 2020, nearly 270 attacks per business on average over the year. 81% of respondents state that it's a constant battle to stay on top of these cyber attackers, and the cost of doing so is not sustainable. Nealy 82% report an increase in their annual budget to manage cybercrimes.
While enterprises are doing all they can, most people still prefer to use the same password for different applications or use simple passwords like 123456. This pattern makes it easier for hackers to access your users' personal information and commit financial fraud and data theft. The worst part is that the businesses don't catch the attacks until it's too late.
While there are no full-proof solutions, FinTech UX designers can help users by creating a password requirement during onboarding. Two-factor verification is another way to proactively boost security for your users.
5. Lack of interest
FinTech applications don't have to be boring. Minimalistic designs don't essentially mean bland color palettes and dreary experiences. When you add people's lack of interest when it comes to managing their finances to these uninviting designs, people lose the motivation to use FinTech applications.
FinTech UX designers can help boost motivation by installing a sense of excitement about the future. Twice, a FinTech application that focuses on savings and investments, did this by putting the users' goals at the forefront and getting them excited about their finances.
A FinTech application that uses positive reinforcement and a simple and clean UX design that flows smoothly is already ahead of its competitors. They place customer experiences and their users' future over complex design operations (DesignOps) and technical jargon.
FinTech Applications can also experiment with features like gamification that reward people for their actions. This could include progress bars, badges, streaks, awards, and challenges.
However, at the end of the day, finance is a serious matter. Therefore, it's critical to ensure that these features that add excitement to your FinTech applications don't distract people from what's important. So don't overwhelm users with a lot of gamification features and strike a balance between the seriousness of managing finances and making the process fun.
6. Data representation
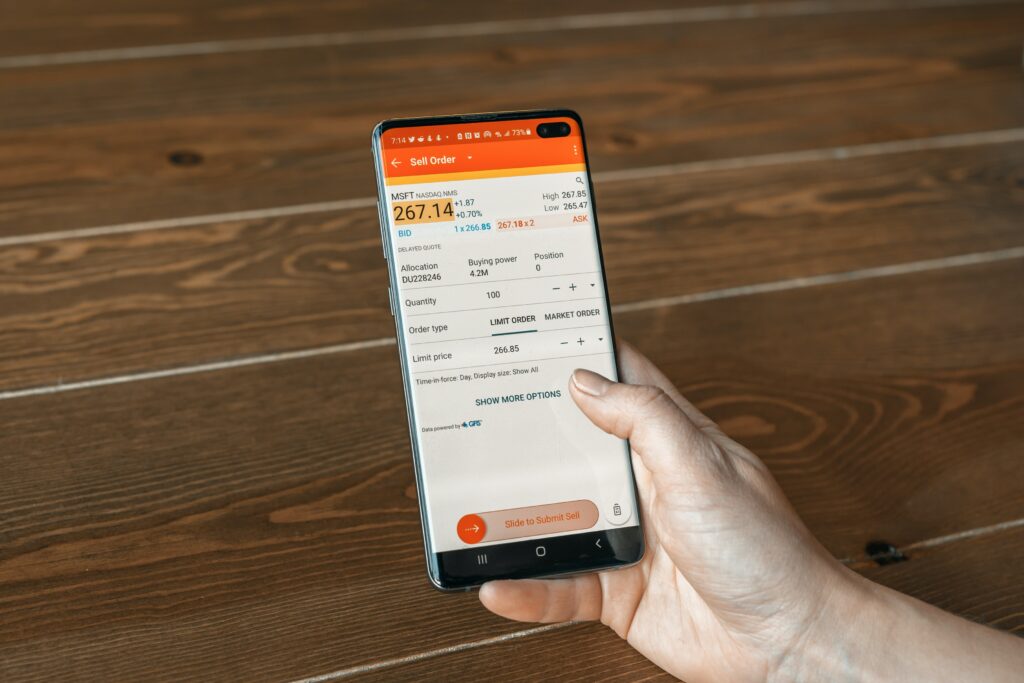
It's a no-brainer that FinTech applications include a lot of numbers, but the way UX designers showcase this data to their users is also essential. While some information can be shown in tables, others are better represented by graphs and charts to make it easier for your users to understand complex data.
It’s necessary to understand what your users are looking for and their primary motivation for accessing any information. Do they want to understand how their investments are flaring? A graph chart will help them perceive the trajectory of their investments and the market in a much simpler way than tables.
Cryptocurrency trading applications like Coinbase and Crypto.com have a few key components like the depth of market, orders, and the chart on the homepage in an intuitive manner. Their target audience, professional traders and trading enthusiasts, prefer to see these pieces of information immediately.

7. Leverage Friction
While a smooth flow is essential, a FinTech application has to promote mindful interactions. Therefore, alongside providing a seamless experience, enterprises need to introduce some positive friction within their FinTech application to favor intentions over impulsive behavior.
FinTech businesses are responsible for educating their users and providing caution for financial transactions. We've all made mistakes of adding an extra zero during transactions or accidentally transferring money to someone else. Businesses need to build FinTech UX design strategies to avoid these situations.
For example, FinTech applications like PayPal have added an extra confirmation page where users can cross-check all the information before they approve the transaction.
Another way to introduce some good friction is to use PIN authentication before each payment, pop-up messages for confirmation, and systems to reduce impulsive financial decisions.
8. Design for everybody
Unlike other industries, banking and FinTech are sectors with a broad audience. While FinTech may have a key demographic, people of all generations leverage these applications. Therefore, these enterprises can't focus on one demographic and alienate the other.
Millennials and Gen Z have grown with digital technologies; it's easy for them to adapt to new and emerging FinTech applications. However, the older generation has also started using FinTech products, especially after they were forced to shift to digital technologies during the pandemic.
Therefore, FinTech companies must do more than introduce trendy technologies to offer the younger population something different from outdated financial products. They must also make sure that their product is designed for the older generation, who prefer simple digital products.
A goal of any FinTech application is to provide people enough information to make wise financial decisions(regardless of their level of expertise). The older generation may not be as tech-savvy as Gen Z, and businesses need to take this into account and design a product that will appeal to these widely different target audiences.
Final Thoughts
Financial technology has become one of the biggest trends in the world after the pandemic. Consumers and businesses are always looking for reliable FinTech applications to manage their finances.
FinTech businesses that put their users first and focus on UX design to provide value to their customers have a high potential to win in this competitive market.
In this blog, we've listed 8 different aspects that business leaders and UX designers should consider to master FinTech UX design. If you'd like help creating your FinTech application, you can book a free consultation with design experts at WANDR today!


.png)