articles
5 Dashboard Design Principles that Top Designers Use

Dashboards can make or break an entire digital product. Make sure it’s clean and easy to use by following these 5 dashboard design principles, brought to you by our top designers at WANDR.
The purpose of a dashboard is to provide an efficient solution for organizing and presenting data in a clear, direct manner. If the dashboard fails to meet this purpose, then what purpose is it serving? The top dashboard design principles will help ensure the dashboard is fulfilling its mission of presenting relevant data users can analyze and interpret quickly.
When looking at the most effective dashboard displays, it is clear many use data visualization to represent relevant data and track key performance indicators. Additionally, the dashboard should display the information in a scannable format, with the most important data available to users first.
If the dashboard fails to present data in a useful way, making it difficult for users to gain insights, it is a poor dashboard design.
So how do you design a dashboard that helps users make informed decisions? First and foremost, make sure the design follows these 5 dashboard design principles. Here is a closer look.
What Are the Components of a Successful Dashboard?
Businesses are often needing to organize and analyze a lot of information. A good dashboard helps companies do this IF AND ONLY IF the dashboard design includes features to help users understand the data. In order to accomplish this goal, the dashboard needs to address the following necessities:
- Offer access to relevant data
- Simplify complex data
- Help express the meaning of data
- Provide a clear user interface
A business dashboard is a more specialized graphical user interface providing at-a-glance view of essential metrics and KPIs. By monitoring activities, design operations (DesignOps), and/or outcomes, dashboards help businesses make smarter decisions. Based on quality dashboard design principles, the interface of all business dashboards should include the following components:
- Data sources
- Metrics and KPIs
- Visualizations
- Filters
- Navigation
Dashboards typically obtain information from multiple sources. Clients or stakeholders work with the design team to select the metrics and KPIs that they want to track, which helps to determine the data sources for the dashboard.
Dashboards often include a variety of visualization tools to display information. Depending on the needs of the user, the dashboard may include charts, graphs, and maps. The visuals are arranged to give users faster access to the most relevant data.
To achieve better dashboard design UX, consider including filters. Adding filters gives users more control over the data, allowing them to select different date ranges, regions, or departments. The interface should also include simple navigation menus and clear labels to help users find the information they need.
Use the following 5 dashboard design principles to ensure that your design includes these components.
1. Determine the Needs of Your Users
Most dashboard design principles revolve around the needs of the end users. Before starting the design process, determine what information the user wants to analyze.
Work with the users, clients, or stakeholders to select relevant key performance indicators (KPIs). The data that you need to display in the dashboard helps shape the rest of the design process. Once you set the KPIs, you can begin selecting the right type of dashboard and visualization tools.
Keep in mind that the KPIs may come from a wide range of data sources. As part of the design process, you may need to connect to these sources using various APIs. The variety of data sources could impact the timeframe for the project.
2. Select the Right Type of Dashboard

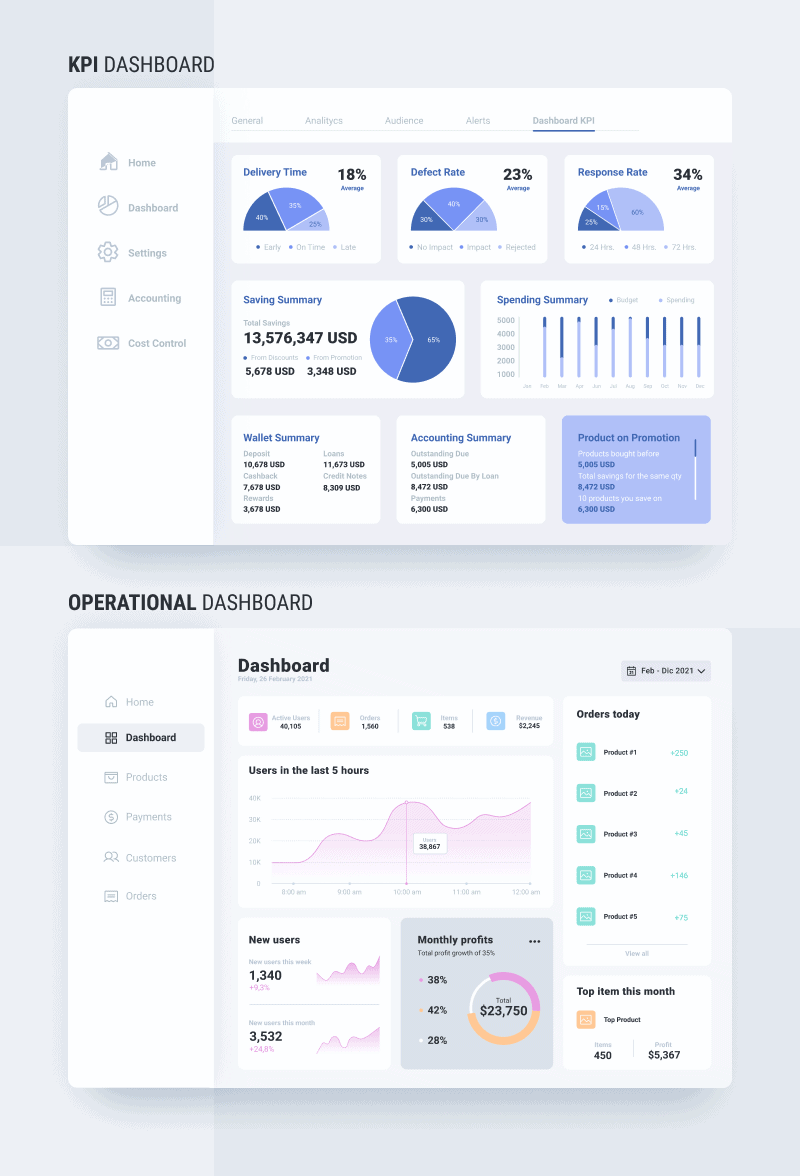
As part of the dashboard design principles used by experienced designers, selecting the right type of dashboard is an essential step. If the dashboard is intended for high-level executives and decision-makers, you may need a KPI dashboard. Supervisors monitoring employee actions may need an operational dashboard.
What is a KPI dashboard? A KPI dashboard includes insight from KPIs. These dashboards are typically strategic dashboards used for senior managers and stakeholders. The dashboard helps identify opportunities for growth and improving business strategies.
A KPI dashboard offers an overview of existing business metrics. It allows executives to understand the effectiveness of various strategies and the health of the company. These dashboards may receive updates daily, monthly, or quarterly.
An operational dashboard typically provides a real-time view of business operations. An operational dashboard benefits supervisors and managers, allowing them to respond quickly to setbacks that impact daily operations. These dashboards may summarize large amounts of data to give supervisors a quick look at employee productivity.
3. Provide Immediate Access to Relevant Info
The top dashboard design principles also suggest giving users immediate access to the most important data. Designers call this the “five-second rule”. All relevant data should be reachable within five seconds after the dashboard loads.
As with the first suggestion, work with users to determine which data is most relevant to their business objectives. Display this data in a prominent spot on the dashboard.
After including the most important data, display the remaining information in a logical order. The typical layout starts with the most significant data at the top of the screen. The middle section is reserved for trends while granular details are placed at the bottom of the dashboard.
Designers refer to this layout as the “inverted pyramid”. It helps designers consider the placement of each piece of data.
Users can quickly see important insights at the top of the page. They can then scroll down to analyze the trends, which provide context to the insights at the top. Users that want to drill deeper into the details can scroll down to the bottom of the page for supporting data.
4. Select the Right Type of Data Visualization
One of the most overlooked dashboard design principles is the need to select the right visualization tools. Designers often get carried away, selecting various charts, maps, tables, and graphs.
When selecting visualization methods, avoid cluttering the screen with a wide variety of charts and tables. Stick to a minimal selection of visualization types to maintain a consistent look throughout the dashboard.
Line charts are often used for showcasing data patterns. They are clear and easy for the average user to analyze quickly. Bar charts help compare data in the same category.
Pie charts are one of the least effective choices. Users often struggle to decipher pie charts due to the difficulty of analyzing the scale of each slice in the chart.
Tables are beneficial for displaying large amounts of data. However, if the table contains too much data, users may find it difficult to scan.
Some of the best dashboards do not include any visualization tools for the most relevant KPIs. The top KPIs are displayed in plain text at the top of the screen, helping them stand out compared to the rest of the data.
5. Keep the Design Simple and Easy to Understand
Creating a simple interface is one of the most important dashboard design principles. Make it as easy as possible for users to analyze the information on the screen.
Group data into categories and separate each category with a box or line, helping to separate the most essential data from the least. Each section requires clear labels in readable fonts.
A simple design also includes a minimal amount of colors and fonts. Use a minimalist design scheme with just two or three colors for the various visualization tools and one font for each set of text. For example, all headers should use the same font.
Conclusion
These dashboard design tips should help you deliver a superior UX. Remember to set goals for the dashboard based on the requirements of your client or stakeholders. This allows you to define the metrics and KPIs to track in the dashboard. While every dashboard addresses different goals, following the fundamental dashboard design principles helps to keep your project focused on the needs of your users.

What is Your Top Dashboard Design Tip?
Leave us a comment below!
Also, we would love to connect with you on LinkedIn, Instagram, Facebook, or Twitter.


.png)