Fintech UX/UI Design: The Importance of Creating a Better User Experience
Designing Fintech Experiences: Discover how to strike a balance between engagement and simplicity in fintech apps. Expert insights here!

The fintech business has evolved dramatically in recent decades. The advent of new interface technology has meant that the fintech user experience has become a critical component of consumer engagement. Many fintech firms believe that providing a pleasant user experience (UX) to their potential customers, whether on a desktop or mobile device, is important to their success.
It's simple: consumers will not become customers if they find your website or app obnoxious or frustrating. However, in today's competitive fintech sector, the right user experience could spell the difference between success and failure. This article will deconstruct the user experience and explain why it's so important.

Throughout the fintech revolution, UX/UI designers have played a critical role in enhancing accessibility and utilizing design to address customers' pain points while using banking services and establishing and sustaining confidence.
As a result, fintech startups are snatching up UX/UI design talent to help give their products and services a competitive advantage, understanding the importance of design in attracting and retaining customers.
Curious to know how UX in fintech works? Check out this article.
Why Is Fintech User Experience so Important?
By incorporating the power of UX not only into app development but also into a company's DNA, fintech unearths incredible potential.
There is an old-fashioned assumption that design is a deceptive marketing strategy used to persuade people to buy in the fintech sector. However, in the digital age, things have changed; now, the design promotes fintech success by focusing on the customer. From manufacturing to how the team thinks and operates, fintech puts the client at the center of everything they do.
Fintech designers facilitate user experience by boosting business processes and developing the product's top layer.
Fintech companies can hire the best UX designers and specialists globally, but their expertise will be useless if their effect is restricted to aesthetics. UX professionals become design facilitators, incorporating user-centered thinking into every function of the organization and educating staff to become customer advocates to unleash the creative potential of fintech companies.
So, let's look at some of the most common issues that designers experience when building fintech UX designs.

The Most Common UX Design Challenges That People Encounter When Building a Fintech Product
When building UX design for fintech companies, and as we design these products (which are primarily digital experiences), we encounter user experience issues time and time again. These UX design challenges are handled differently for each product, but understanding these fundamental user experience challenges is critical for any designer, product person, founder, or developer working on a fintech product. Developing solutions for these UX difficulties can improve end-user experience and, as a result, improve people's and their money's outcomes.
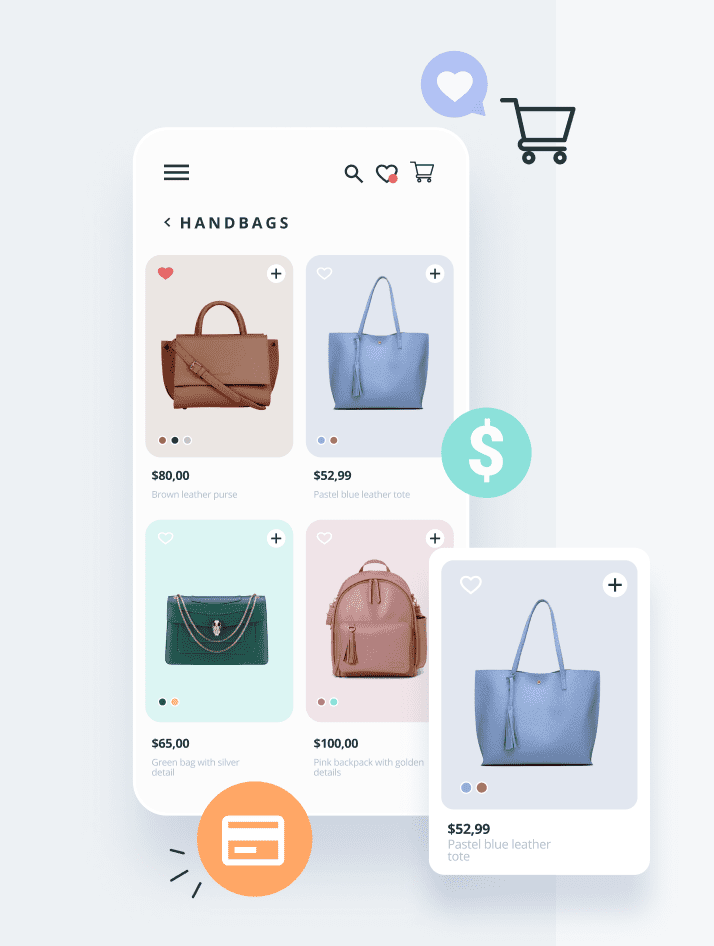
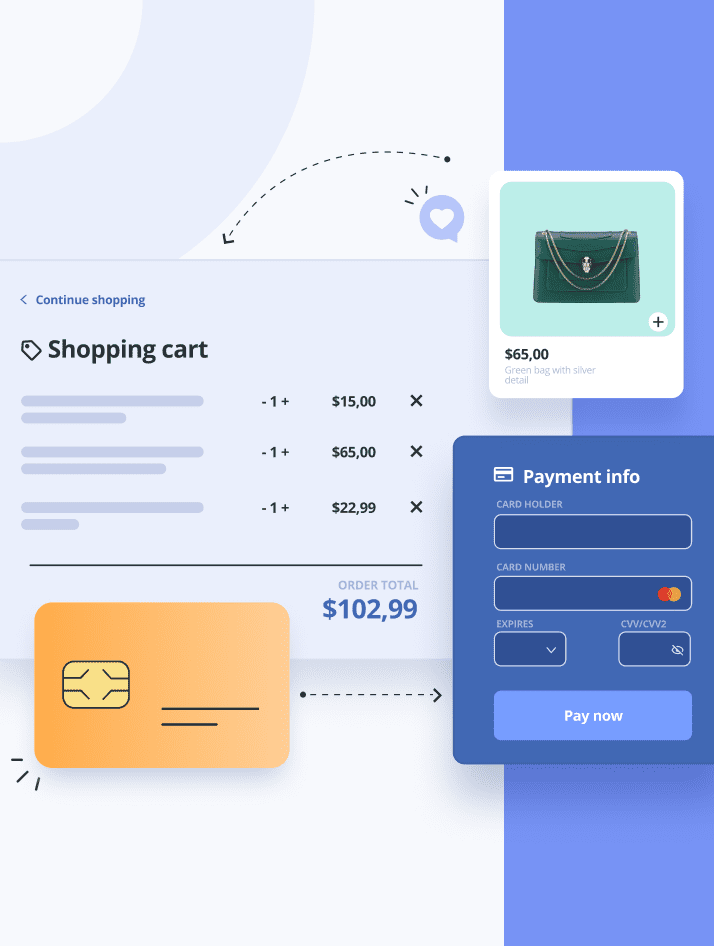
And speaking of money, for most individuals, money management can be a stressful experience because it is a challenging area to overcome when designing a fintech app. But many good fintech products have overcome this obstacle by delivering a one-of-a-kind user experience, for example, by offering flexible payment solutions in eCommerce platforms.
Now let’s boil down to some UX design challenges.
Don’t Bore the Customers
Another significant issue that many financial apps face is boredom. Unfortunately, we aren't very adept at budgeting as humans. There are, nevertheless, a few strategies to overcome your lack of excitement.
To make your fintech app design less boring, you should add more excitement and enthusiasm to it—positive reinforcement and simple, fluid design work for motivation and self-assurance. The idea is to replace boredom with excitement about the future.
Because fintech is a serious industry, a fintech app's design does not have to be dull. Since fintech revolves around money which everyone takes seriously, gamification can make the app experience less boring.
Gamification elements are the simplest way to increase user engagement with an app, make managing finances less stressful, and encourage intelligent financial behavior. However, take a cautious approach with a tried-and-true plan to ensure that gamification does not overburden the user.
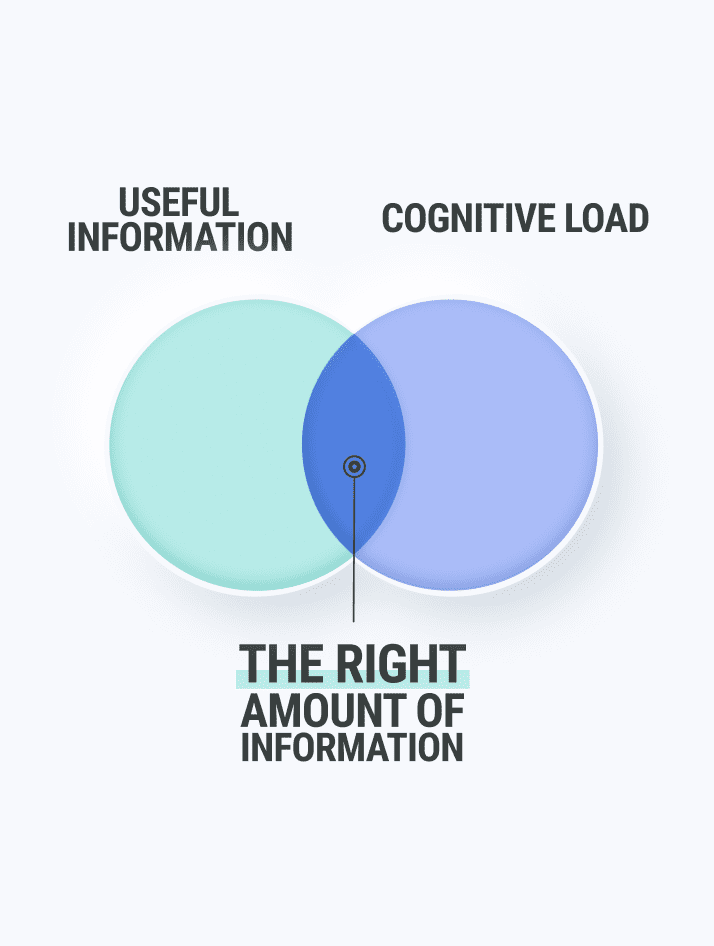
Don’t Overload the Customers with Information
Information is more prevalent than it has ever been in our daily lives. On the one hand, this provides us with a plethora of options. However, navigating one's way through such a sea of information, on the other hand, can be exhausting and stressful. As a result, financial services that are plain and transparent are in high demand.
If your financial app involves too much work to grasp, users will reject it for a more straightforward solution. Nobody enjoys wasting time trying to learn and comprehend complex facts.
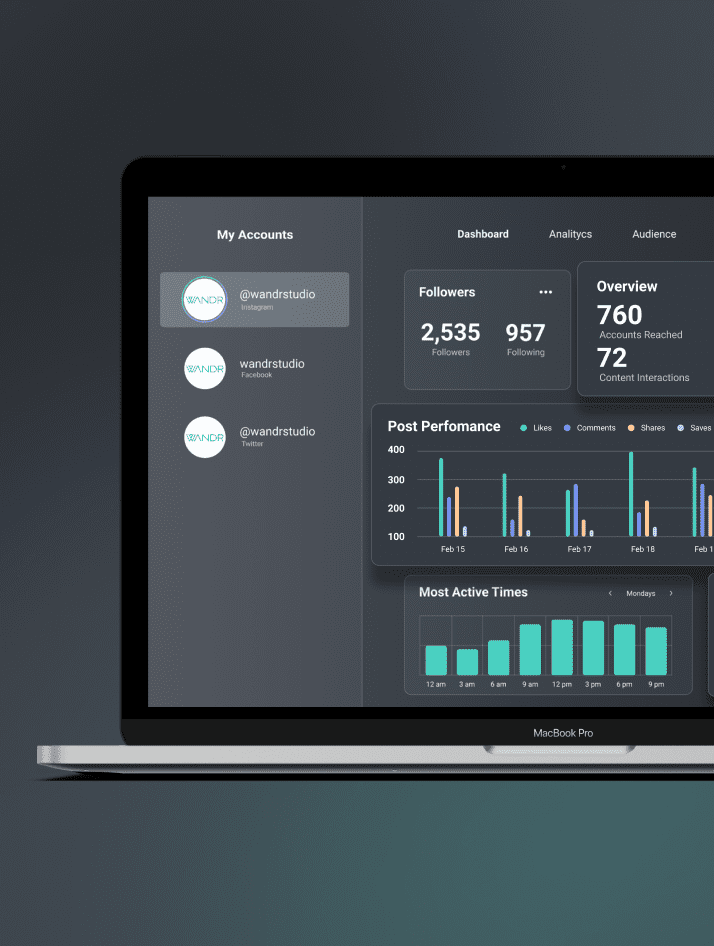
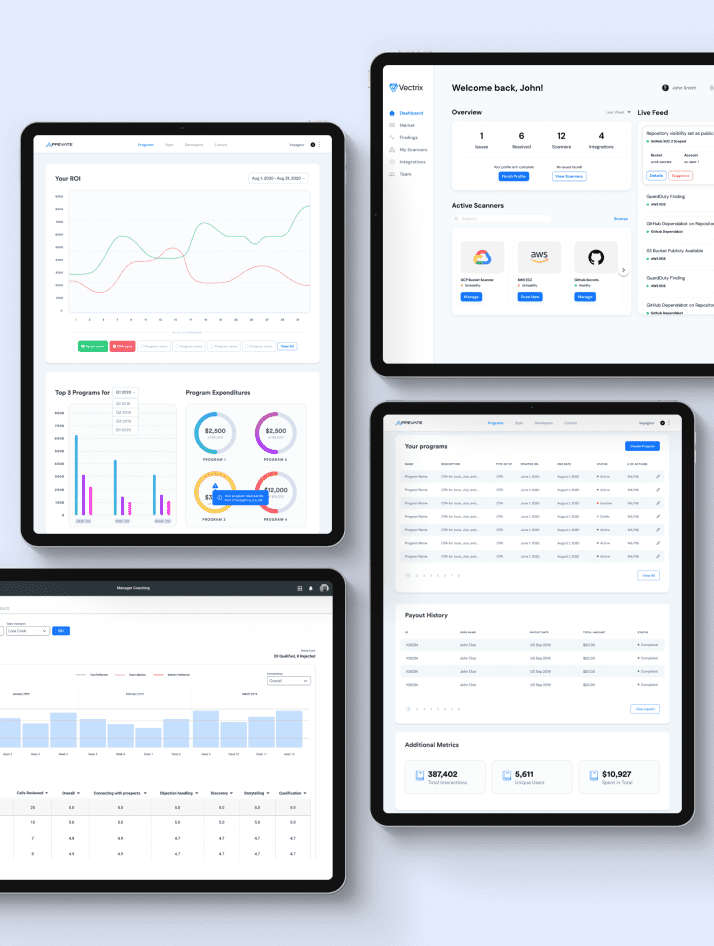
The dashboard is the most often used screen, so it's crucial that the user can quickly see the most critical information. For example, users want to get information about their money quickly, such as their available account balance, a summary of recent transactions, upcoming payments, savings or investment performance, and the amount of debt they owe. They also need access to time-sensitive information that the user must act on, such as past-due bills, money demands, missed automatic payments, or important bank announcements.
Consider contextual insights that your consumers could find beneficial.
Don't Overload With Too Many Features and Functions
It only takes a little to make things complicated for money. For example, displaying a significant volume of info makes users feel anxious in most cases. Similarly, cramming too many features into your financial app will strain your target audience's cognitive capacity.
Avoid overly complicated layouts, complex navigation, and confusing CTAs when designing for finance. Customers should see what they can get out of downloading the app and how it can help them do so.
Therefore, concentrate on the page layout and keep the information displayed to a bare minimum so that users aren't overwhelmed. Maintain simple access to important functions and show cold financial data through charts and graphs.

Keep the Financial Language Simple
Usability in fintech design also includes the use of simple but straightforward terminology. As a result, there are no misinterpretations: each action, warning, and label must serve a specific function.
To do this, it is usually vital to simplify concepts and processes so that everyone, regardless of their level of financial knowledge, can understand them. It's also crucial to explain why specific data is required to your consumers.
When security and language collide, make sure they're perfect. But, on the other hand, keep the language simple and well-explained.
Also, here are some of the best practices for securing your fintech application.

Provide Clear Calls to Action and Rewards for Favorable Actions
Don't make your users think; provide all the solutions before looking for them. Too many options lead to decision paralysis, and little gets done in the end.
The primary circumstances that have led the user to a specific screen should be highlighted in the design. Next, consider why the user has landed on this screen. Finally, what is the main objective? One screen should ideally address one central question.
It's also crucial to pay attention to the secondary situations after setting the principal scenario on the screen. For example, what other purpose could the customer have for arriving at this screen except to log in? What problems can the customer face that necessitate rapid assistance? This screen should also include features that answer these questions.
While it's crucial to keep the focus on the login, you should also make sure that your users have easy access to help and that new customers have the choice to join the financial service. So, instead of considering all possible alternatives, think about the most crucial functions on this screen.
For example, instead of cluttering the page with all of the available ways to receive help, such as phone numbers and a list of branches, present only one choice to access "Help/Support."
These small changes can have a significant impact.
How Fintech UX/UI Design Can Improve Engagement
Focusing explicitly on delivering more customized user experiences through data insight is one method fintech organizations can boost their customers' engagement' For example, fintech companies may provide customers with solutions that address genuine requirements by developing personalized offers and notifications based on spending behavior or giving financial advice (even needs they might not know).
However, understanding the need for 'hyper-personalization' while optimizing user interactions is critical for fintech companies. The tone and aesthetics play a role in this, but so do the more general "how" and "when" questions. Customer retention and brand loyalty will benefit from incorporating a truly user-first approach – informed by Big Data – to share personalized offers and support.
Hyper-personalization can help fintech companies overcome the barrier of missing human interaction, which they should think about when improving their services. Modern financial solutions must continually demonstrate that they understand their users and their demands to build that emotional connection with their customers.
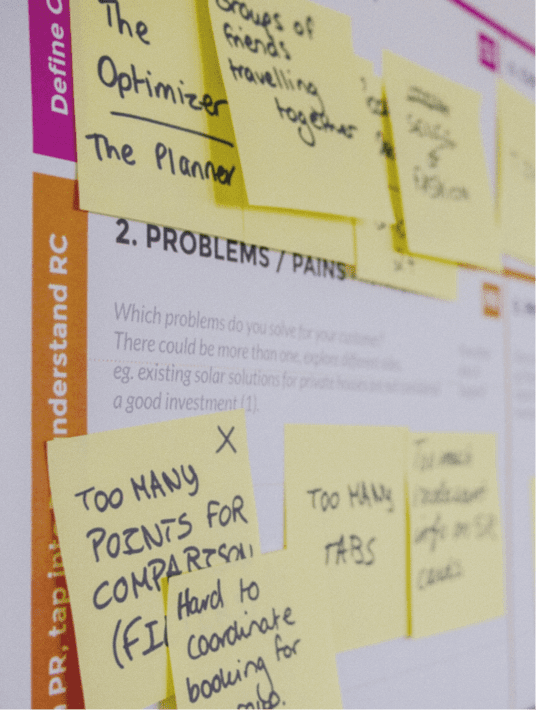
What Is a Design Sprint?
The Design Sprint's primary goal is to create and test a prototype in five days. Then, you'll assemble a small team, clear your schedule for a week, and use a proven step-by-step checklist to move from problem to tested solution quickly.
A Design Sprint is like fast-forwarding into the future to observe how people react before investing all of your time and money into developing your new product, service, marketing campaign, or anything.
However, the Design Sprint is about more than just efficiency. It's also a great approach to replace the old workplace defaults with a smarter, more courteous, and more successful way of addressing problems that brings out the most exemplary contributions from everyone on the team and allows you to focus on work that matters.
What Are 4 Categories of Fintech?
Fintech customers fall into four categories:
- B2B for banks
- B2B for banks and their business clients
- B2C for startups and SMEs
- B2C for consumers

Is UX Design Oversaturated?
At the entry-level, yes. Those with greater expertise are still in high demand. There is a severe scarcity of senior designers who can handle all process aspects, including strategy, ideation, research, design, prototyping, and design leadership.
Takeaway
Developing and creating a financial app is no easy task. To begin, you must walk a fine line between overwhelming and boring your users. This is a difficult endeavor in and of itself.
Second, we must make an effort to communicate in their language. The fintech user experience will be more enjoyable and smooth if the app's vocabulary is adjusted. Finally, we must assist them in making excellent selections while also ensuring their safety.
Our team of experts can help you create a fintech app that’s user-focused and makes it simple and easier to use. Schedule a call with us to get started.