articles
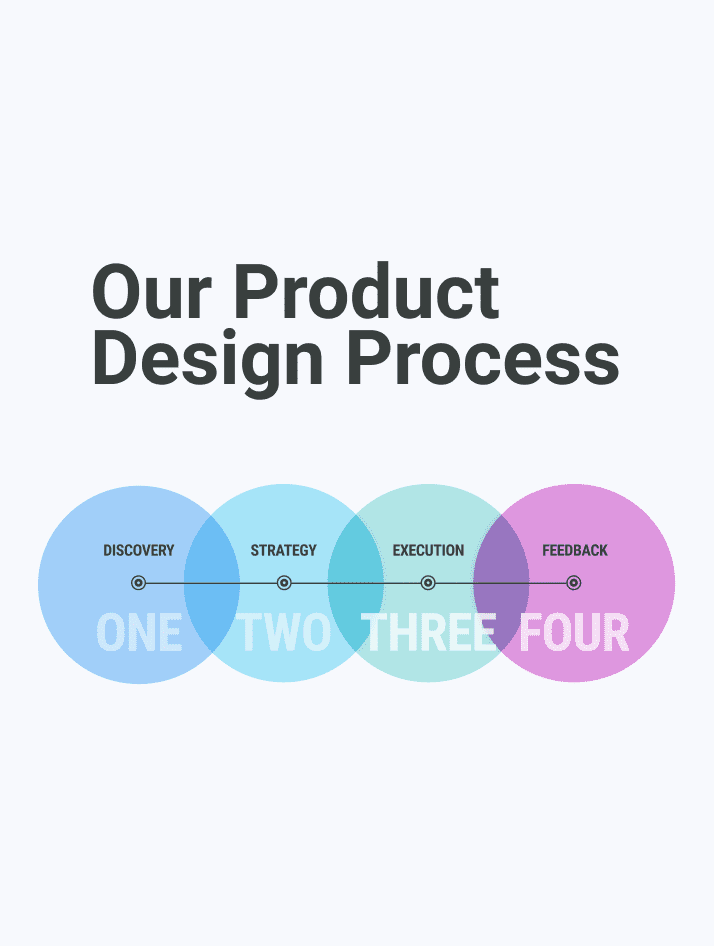
Our Product Design Process

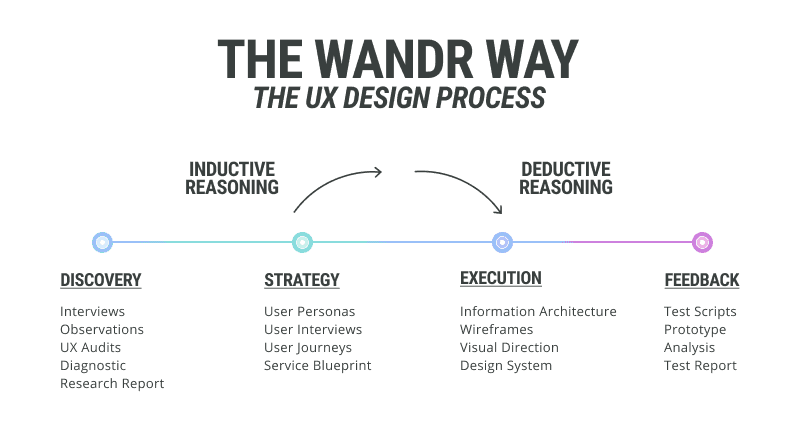
A diagram explaining the four steps of WANDR’s Product Design Process
WANDR’s Product Design Process is our approach to solving complex problems through design and technology. It has allowed us to help hundreds of SaaS clients increase their monthly recurring revenue, either by reducing churn or by attracting more ideals buyers. It’s the main reason we’ve been voted best UX Design Agency multiple times in the past few years.
Education and learning have always been part of our core values for us here at WANDR. When thinking about our Product Design Process, we drew inspiration from designers and authors before us. Today we want to pay homage to all of them by openly sharing what we learned in applying the process.
We hope this encourages people to share their experience so that younger designers and product owners can learn from it. This way, we all contribute to elevating the quality standard of the product development practice.
[…] used to compare us to dwarfs perched on the shoulders of giants. He pointed out that we see more and farther than our predecessors, not because we have keener vision or greater height, but because we are lifted up and borne aloft on their gigantic stature. – John of Salisbury
The Foundation of Our Design Process
Standing On The Shoulders of Giants
Like I mentioned before, we referenced multiple sources when coming up with our own Product Design Process. It is by no means static, and we are constantly refining it to make it more effective based on our experience and the needs of our clients.
Let’s start by quickly looking at where our process came from. Regardless of their origin, all design processes are adaptations of the scientific method.
The goal of the scientific method is to offer a framework that allows us to expand our understanding of natural phenomena and accurately make predictions for its future behavior.
This is no minor feat. Human psychology is plagued with dozens of cognitive biases that alter our interpretation of facts. That’s why scientific research necessitates peer-reviews. All scientific work requires an independent part to replicate its experiments to see if they can arrive at the same conclusions.
But this method doesn’t really fit in our modern, fast-paced, tech-infused business environment. So instead, the industry has developed techniques to validate assumptions very quickly. We can distinguish three major moments in the evolution of contemporary product design.
The 1980s – Design Thinking
The 2000s – The Lean Startup
2016 – The Design Sprint
Each of these shaped the way we exercise design practice today
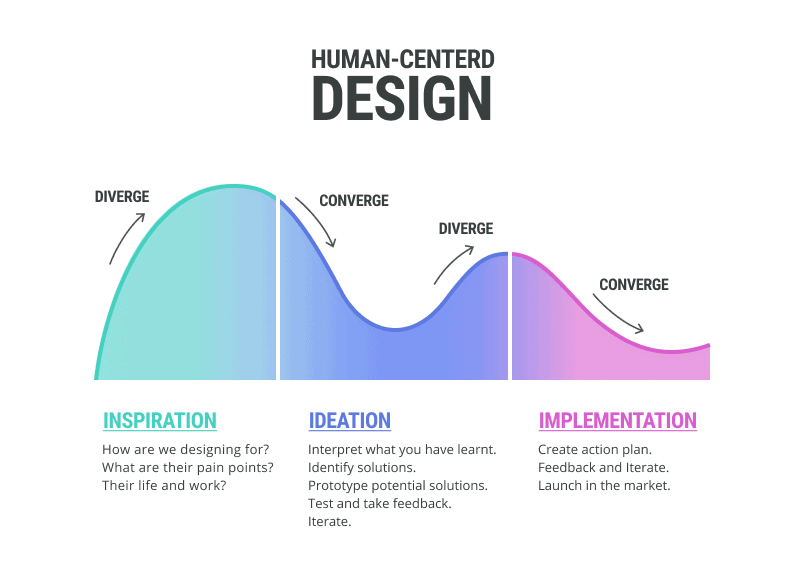
Ideo’s Design Thinking & Human-Centered Design

A diagram of IDEO’s Human-Centered Design
In the 80s, David Kelly pioneered the Design Thinking revolution that would profoundly shift the direction companies approached product design. Before that, most product development was done by patenting a new technology or process and then figuring out how to sell it to people.
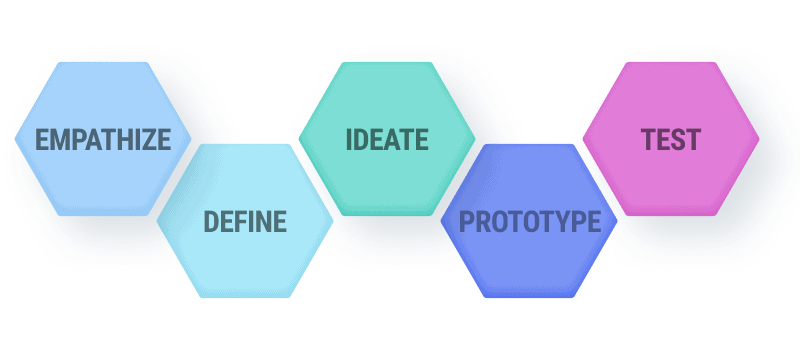
IDEO flipped everything upside down by placing the focus on understanding the user first and designing the technology around them. They structured their process around five key steps:
- Empathize
- Define
- Ideate
- Prototype
- Test

Design Thinking material is abundant online, so that I won’t go into the details here. The most important idea we took from IDEO is to Start with the user. Steve Jobs best summarized it in this old interview from the 90s.
You’ve got to start with the customer experience and work backwards to the technology. You can’t start with the technology and figure out where you’re going to try to sell it – Steve Jobs
The Lean Startup
Whether intentionally or not, Eric Ries came up with a methodology that also starts with the user. The Lean Startup helps companies develop products that consumers already demonstrated they’re willing to pay for.
He also introduced the now bastardized term Minimum Viable Product or MVP, which is nothing else than the concept of figuring what’s the most resource-efficient way to obtain data from real users about how they would use a product.

The most important idea we took from The Lean Startup is: Test your ideas as early and as often as you can.
The Design Sprint
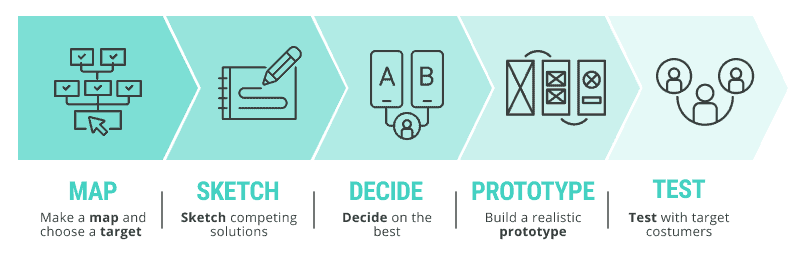
The Design Sprint was born out of Jake Knapp and John Zeratsky’s work at Google Ventures. They realized building the MVP to test an idea was not the main issue for startups but rather figuring out what idea to test.
So they created a 5-step process, executed over only five days to understand the problem, ideate solutions, and test an idea.

The Design Sprint condenses the whole Design Thinking process into one week to achieve what the Lean Startup proposes: Testing as early and as often as possible.
The Wandr Way: Our Product Design Process
Now that we’ve reviewed our sources for inspiration let’s look at our Product Design Process. We call it The WANDR Way.
At its core, WANDR’s Product Design Process recipe is an adaptation of IDEO’s Human-Centered Design methodology, refreshed with Eric Ries’ Lean Startupprinciples, and seasoned with GV’s Design Sprint. Sprinkle some Sherlock Holmes’ Art of Deduction on top for extra spice.
Our Product Design Process has Four Key Steps.
Discovery
Strategy
Execution
Feedback

1. Discovery
We start every project by acquiring as much information as possible about our client’s business and target audience.
UX Audit
We typically start our projects with a UX Audit. It’s an exercise that allows us to highlight usability issues, identifying areas for improvement. Our team also learns a lot about how the product works and its interaction with the user from the UX Audit.
Stakeholder Interviews
These are exploratory conversations with the most relevant stakeholders and product users. They provide us with the background we need to understand the context of the product’s market. These interviews point us in the right direction in terms of prioritizing tasks and the definition of objectives.
Secondary Research
Reviewing all relevant literature about the project’s topic enhances our team’s understanding of the problem and “gets us up to speed.” This requires a few days of good old university type of research, reading books, white-papers, reports, business data, and watching related videos on YouTube. It’s a great complement to the stakeholder interviews.
Diagnostic
The main outcome of the Discovery phase is a report that condenses the focus areas of our intervention, the characteristics of our target users, and the main usability hurdles they face when interacting with the product.
2. Strategy
Design Strategy is the overlap between customer value and business profitability. It’s cost-effective, gives direction, and helps prioritize.
The essence of strategy is choosing what not to do – Michael Porter
WANDR’s Design Strategy is the most important step in our Product Design Process. It allows us to create a clear path forward for our clients by incorporating a deep understanding of their users’ needs into the business’s objectives.
We communicate the Design Strategy of our Product Design Process is through a series of UX artifacts and activities. These include:
- User Personas: That describe the archetypical psychographic profiles of their target groups
- User Interviews: That provide insight into the wants and expectations of the market
- Users Journeys: That visualize the series of steps users take to reach their goals within the product
- Service Blueprint: Depicting the interaction between all parties involved in making the product fulfill its intended purpose
3. Execution
Even though the execution is just a quarter of our entire Product Design Process, it is the phase the majority of people assume to be actual “design.” In this phase, our team, armed with all the knowledge of the Discovery, and guided by a clear product strategy, starts creating all the visual assets to materialize the work.
The Execution comprises four key components, ranging in level of fidelity.
Information Architecture
This map of all the pieces of content of the product and the hierarchical relationship between them. It also represents all the possible routes a user can take. It’s especially useful for knowing exactly how much content is needed and how to organize it.
Wireframes
Wireframes add the next layer of fidelity by conveying layout and proportion on each page. Their low level of detail is handy for quickly rearranging content and trying out different ideas.

Visual Direction
It’s not about creating something pretty or making it “pop” (although those are usually the result), but rather the visuals of your product need to appeal to your audience.
Everything from the color selection to the font pairing and the amount of white space. It all plays a role in the success of a product. If they look good, but they are the wrong choices for your audience, it can hurt your users’ adoption and retention.
We work with some extremely talented visual designers to conceive the art direction of your product. Whether we’re starting from scratch for a rebranding or new product, or if we’re using your pre-existing brand guidelines, we make sure your product “looks and feels right” for your users. How do we know it’s right? We test it with real users, of course.

Design System
Design Systems are the collection of components and patterns that generate your product’s usability and visual language. It’s the last stop in our production process, and it’s all about standardization.
Our aim with Design Systems in our Product Design Process is to enable your product to scale consistently and fast.

4. Feedback
The last step in our Product Design Process is to validate our work. During this phase, we conduct experiments specifically designed to validate or disprove our proposed solutions. These usually involve creating a prototype that looks and feels like the final product we want to test.
Test Scripts
When designing our experiments, we plan what the user interaction with the prototype has to be to obtain the most reliable data.
Prototype
Since most of our work is focused on digital user interfaces, our prototypes are mainly created with design tools. Check out our article on UX Prototyping: How To Minimize Product Risk to learn more about how we prototype ideas.
User Testing
The moment of truth. We run the test with real users to see if they enjoy the idea and gather their feedback. This is the more important step in the entire Product Design Process and can make or break the product.
Given our experience and the fact that we carry out extensive research upfront, with mini-tests each step along the way, it’s very rare that we encounter an earth-shattering result that would send up back to the drawing board. But we always get such invaluable feedback that helps us recalibrate our designs.
Analysis
Not all the feedback we get from our users can or should be applied immediately to the product. Some of it might be impractical to develop, too expensive, or flat out unnecessary.
Here’s when Our Design Strategy and our clients’ industry expertise help us separate the wheat from the chaff to really focus on the essentials that will have the biggest positive impact on our entire audience while still being profitable for the business.
Test Report
Once we’ve analyzed and distilled all the valuable data from the testing, we condensed it into an actionable report for our clients. This is the end of an entire cycle of our Product Design Process. From here, and depending on the business needs, we will typically start iterating and refining the existing prototype or move on to another of our client’s products.
Final Thoughts
So there you have it. This is, in a nutshell, our WANDR Way. This is the Product Design Process that has helped us grow to become one of the best UX design firms and help our clients grow their businesses exponentially.
If you have any questions about any of the steps or would like a free consultation, book a call with our team, and we’ll be happy to chat about your projects.


.png)