articles
Dashboard UI Design: Our Best Recommendations

An effective Dashboard UI Design allows your users to get a birds-eye view of their work environment and quickly select a course of action, if at all necessary. They also provide a map of your application that helps them create a mental model of how your product works.
Dashboard UI Design: The Main Challenge
Dashboards tend to pack a lot of information in minimal space. This can sometimes make them look cluttered and can make the user feel overwhelmed with information.
At WANDR, our clients sometimes ask us to add as much information as possible in their dashboards. We explain that more information is not always better because humans have a limited capacity to process data.
There’s only so much data we can keep in our working memory before we reach the limit, and we start forgetting. Unless you’re a memory champion, that limit can be relatively low, with most research pointing at about seven to nine elements at a time. The amount of information a UI requires a user to keep in mind is what we call cognitive load.
As we saw in our article 5 UX Design Principles to Live By, UI design should reduce cognitive load, freeing up brainpower to focus on the task at hand instead of trying to figure out how the interface works.
The number one goal when working on a dashboard UI design is to strike a balance between highly useful information and low cognitive load.
How do you determine the right amount of information when working on your dashboard UI Design? I have three recommendations for you.
Recommendations for an Effective Dashboard UI Design
Hierarchy of Information
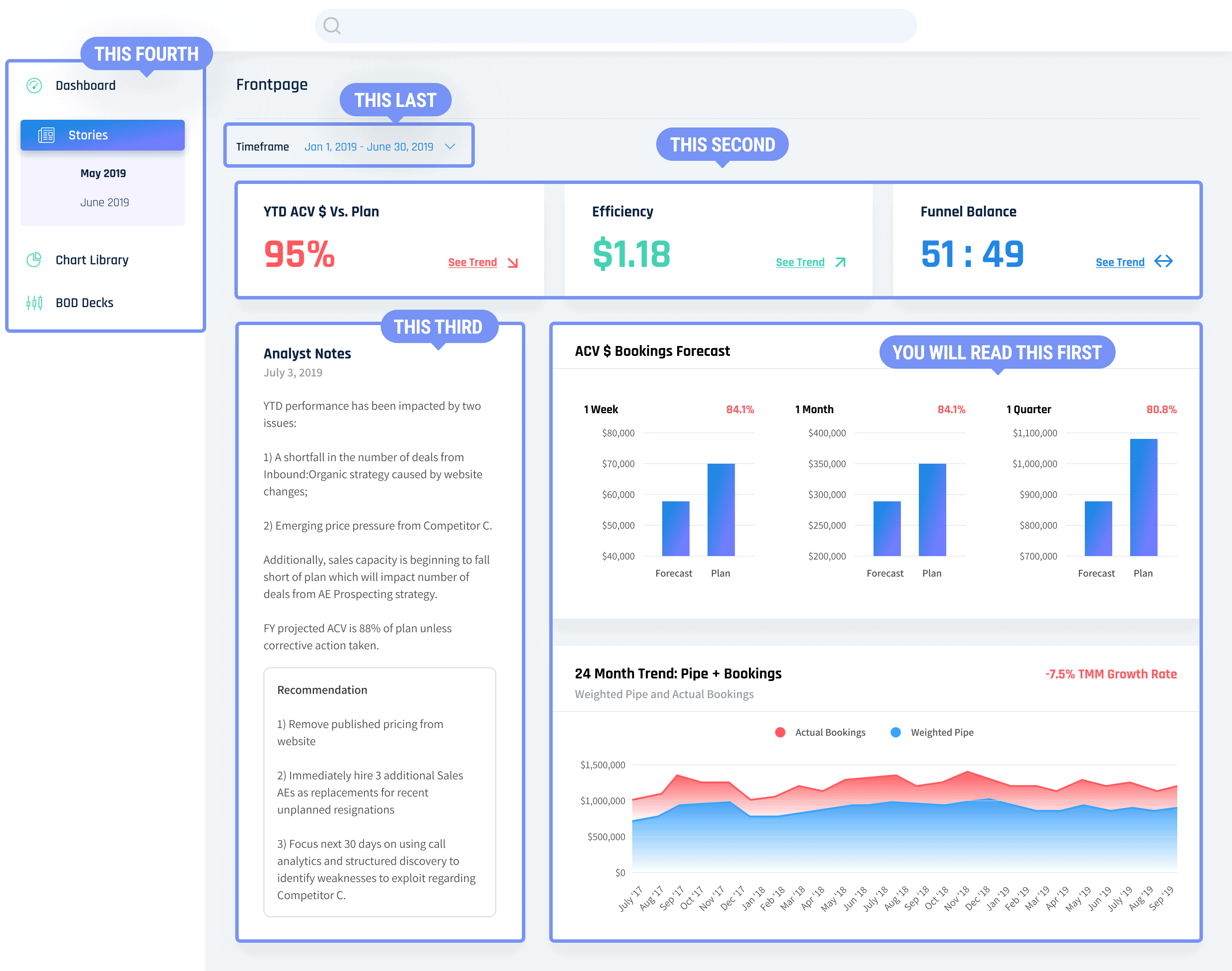
One of the easiest ways to identify elements in our environment is by their relative size against their context. When designing a Dashboard UI, you can leverage this perceptual feature to point the user’s eyes to the most essential elements and create a relative hierarchy.
“If everything is important, then nothing is” – Patrick Lencioni
This staggered structure helps the user navigate the page more quickly by focusing on the few options at the highest level in the hierarchy and diving deeper once they find the right information category.

This is a Dashboard UI Design we did for one of our clients.
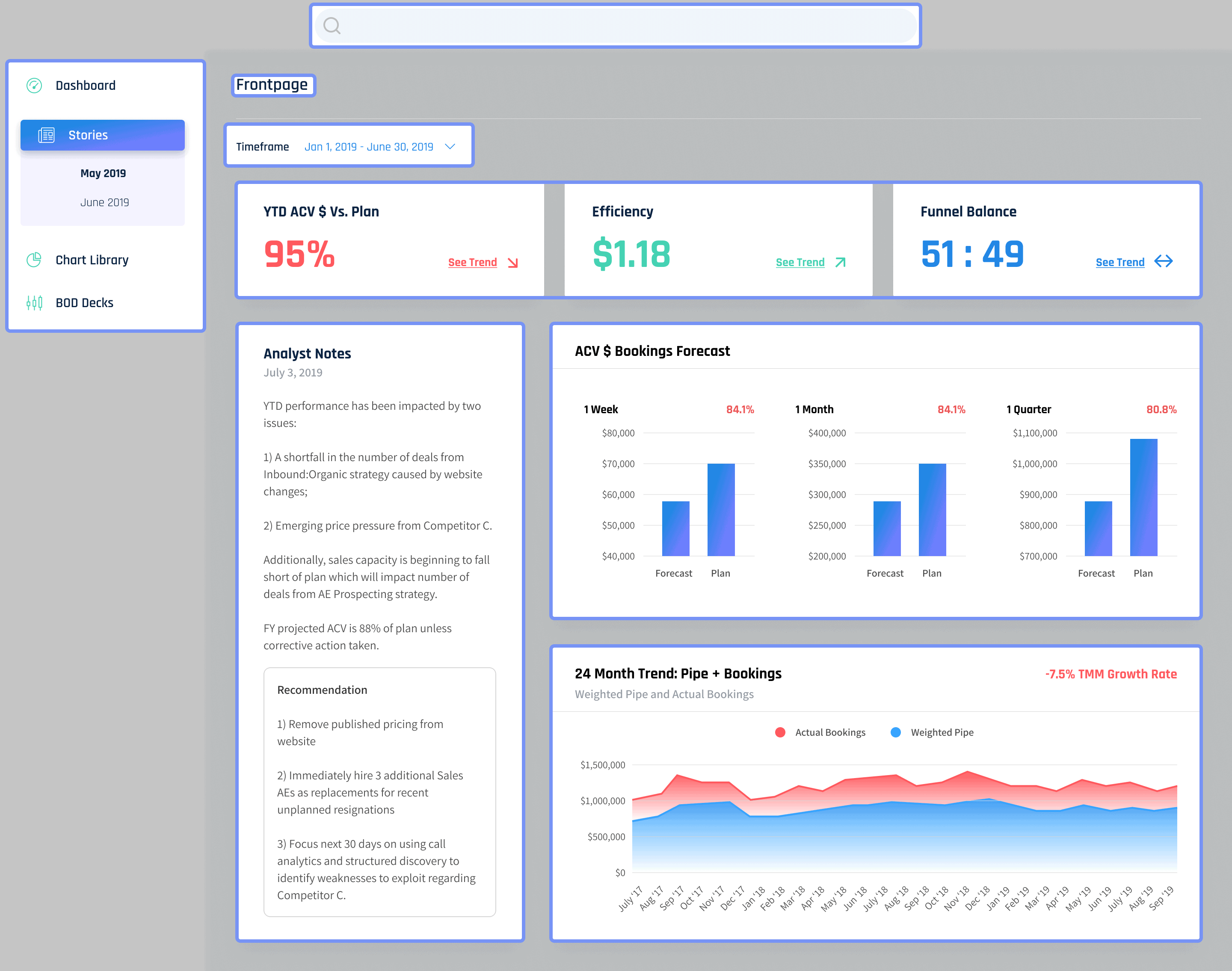
White Space
Humans process information through contrast. And I’m not talking about the 1,000,000:1 contrast ratio of your high-end monitor (although it’s related) but rather about our evolutionary ability to make sense of our environment by distinguishing shapes against their background.
Our eyes like to explore the whole page. White space tells them, “there’s nothing to see here” and sends them in another direction. Think of them as the guardrails on the road.
White space creates contrast around the elements in a page, defining them and making them easier to see.
This is important in the design of your dashboard because it helps your users quickly find what they need to focus on and recognize the different elements on the page.

White space tells our eyes where to look for information.
Less is More
Aim for a little as possible. What the is least amount of information you can get away with while still communicating what something means? Often time is a lot less than what you think. And that’s why testing with users is so crucial in Dashboard UI Design.
Users are smart and they also learn quickly. You don’t have to put wordy labels on each button and chart. In fact, words are the hardest thing to process in an interface. So use them sparingly.
Explore whether you can use icons, colors, and micro-interactions to convey functionality instead of descriptions and labels. These are all more comfortable to process by our brains than words. And not only that, but they also take a lot less real estate on your page.

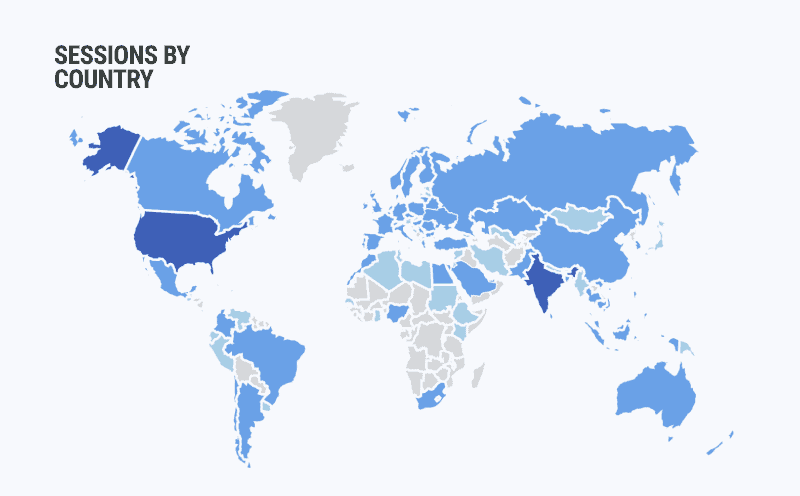
Google Analytics uses different hues of blue to convey intensity. Make sure your colors are easily distinguishable from one another.
Last thoughts
These rules work beautifully with one another. E.g., By carefully prioritizing the elements you show, you are building a hierarchy of information. And by surrounding related concepts together with white space, you are essentially “chunking” information, which is the practice of grouping relevant ideas for better processing (think categories in a restaurant menu).
Following the three recommendations I’ve described in this article, you should see a dramatic improvement in your Dashboard UI Design. We’ve been following for years and they withstood the test of time because they always work.
Do you have any other practices for great Dashboard UI Design? Drop us a comment below or talk to us on Instagram, Facebook, LinkedIn, or Twitter.


.png)